Carolien Molenaar
Read all my blogsThe use of dummy material during the design process.
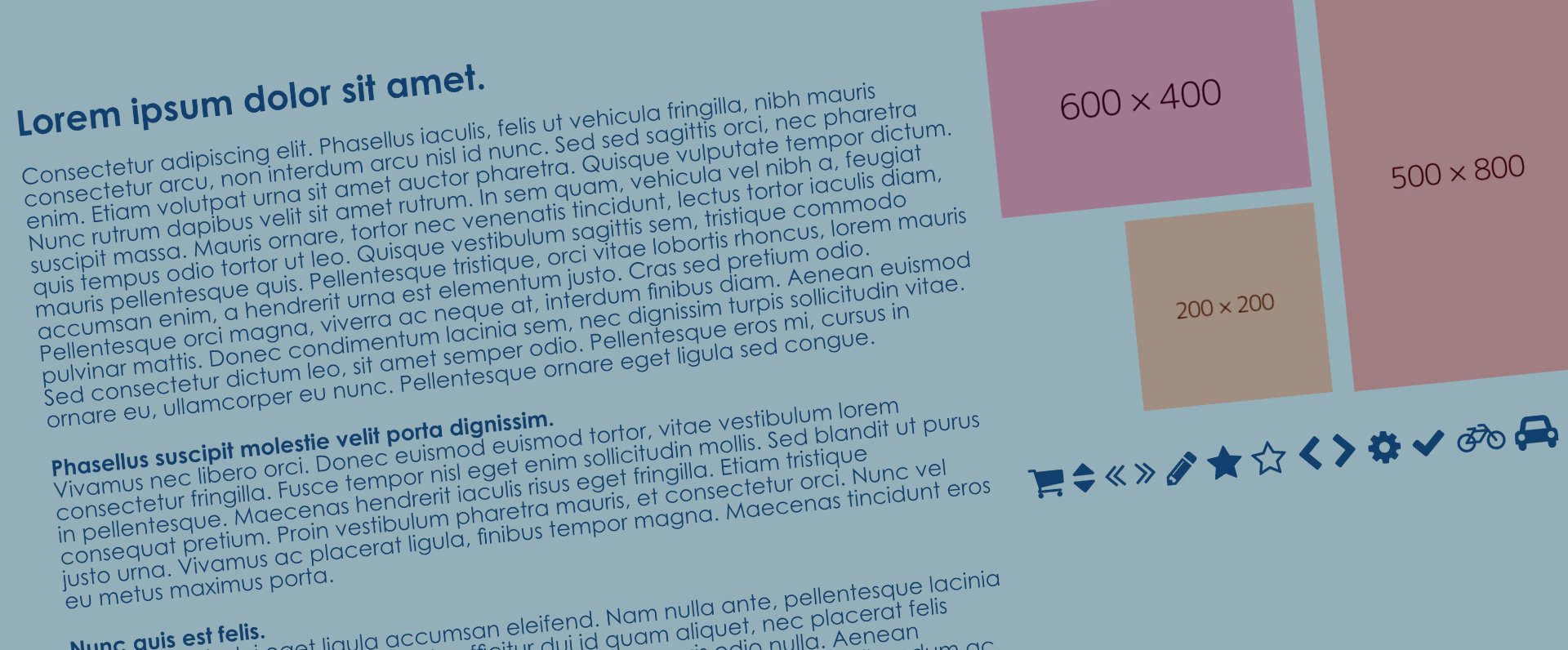
During the design phase, it is common for many designers to use dummy text and dummy images as temporary placeholders when the actual content is missing. The most commonly used form of dummy text is Lorem Ipsum, with its own website generator lipsum.com. For dummy images, there is dummyimage.com, where you can specify the desired dimensions in the URL. However, it is important to replace these dummy materials during the design process. In this blog article, I will discuss the advantages, and even more importantly, the disadvantages of using dummy materials.
Advantages
- Efficiency and speed: The use of dummy materials can accelerate the design process. Designers can quickly and easily reuse components, saving time and enabling the exploration of multiple design alternatives.
- Focus on the visual aspect: Dummy materials allow designers to fully concentrate on the visual aspects of the design, such as layout, typography, and interaction of elements. It helps them refine the overall aesthetics of the design without being distracted by specific content.
- Wireframe demonstration: Using dummy materials in the early stages of the design process can help to focus on the layout and structure, rather than on specific content details. This can facilitate communication with clients and prevent discussions from prematurely shifting to content-related aspects that are not yet finalised.
Disadvantages
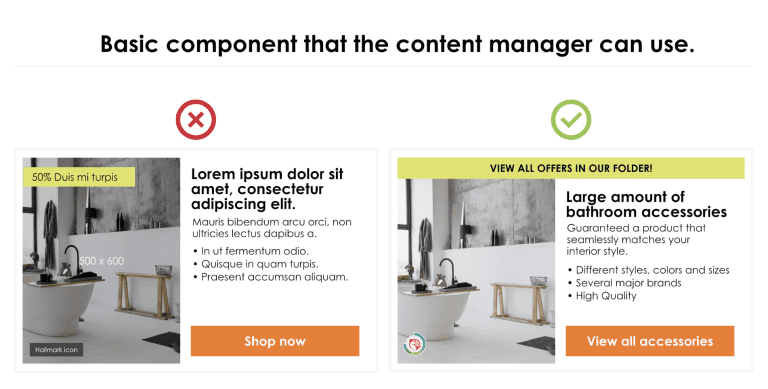
- Lack of context: Dummy materials lack the context of the actual content, which can lead to design choices that do not align well with the final content. For example, a design that looks good with a product image in a specific aspect ratio may look very different when the actual images have a different aspect ratio. This can result in unnecessary white space that could have been utilised elsewhere or inconsistencies and issues with the user experience when a short dummy text is replaced by a much longer actual title or product description.
- Missed opportunities for content optimisation: The use of dummy materials can cause designers to overlook the specific characteristics of the actual content, such as text length, different language versions, or specific elements like call-to-actions and links. This can lead to missed opportunities for content optimization.
- Confusion for clients: If designs with dummy materials are not properly updated with the actual content, it can cause confusion for clients. They may misinterpret placeholder text, assume incorrect information, or fail to understand the actual functionality of the design. This can result in frustration and reduced user engagement.
Conclusion
While the use of dummy materials in the design process brings some advantages, it is important to recognise and exercise caution regarding their application. Dummy text, icons, and images can enhance efficiency and speed, as well as focus on the visual aspect and layout. However, the lack of context can result in design choices that do not align well with the actual content, missed opportunities for content optimisation, and confusion among customers. It is crucial to timely replace dummy materials with real content during the design process to ensure consistency and an optimal user experience. Additionally, it is advisable to pay attention to placeholder texts and images in the sample components used by content managers, so that even if unintentionally published without adjustments, the user still has a positive experience.






2 responses to “The use of dummy material during the design process.”
Graphic design https://gplinks.co/wijlrqmh
I will graphic design services is available.